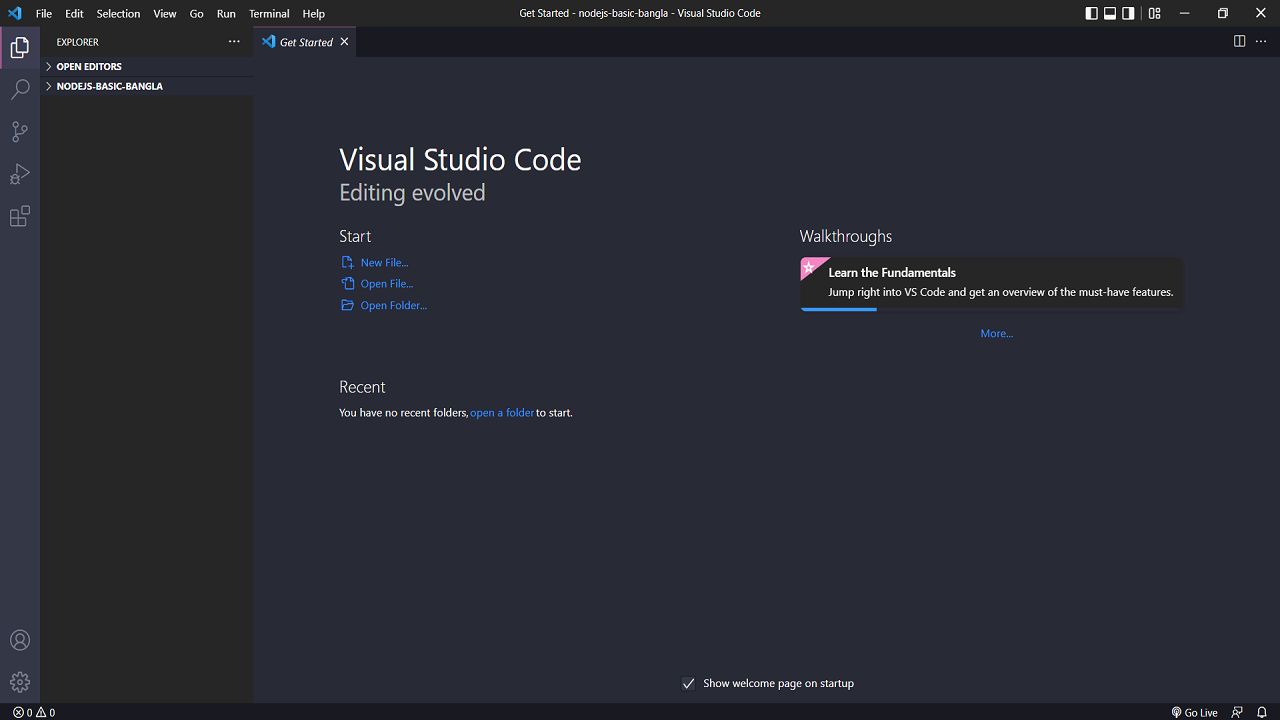
Visual Studio Code ডাউনলোড এবং সেটআপ
আপনি ভিজ্যুয়াল স্টুডিও কোড ফন্ট, এডিটর, কোড ফরম্যাটিং, টার্মিনাল কাস্টমাইজেশন করতে Settings.jason ফাইলে নিম্নলিখিত সমস্ত কোড ব্যবহার করতে পারেন।
1. প্রথমে নিচের লিঙ্কে ক্লিক করে ভিজ্যুয়াল স্টুডিও কোড ডাউনলোড এবং ইনস্টল করুন।
🔗 ভিজ্যুয়াল স্টুডিও কোড ডাউনলোড করুন-
URL-https://code.visualstudio.com/download
1. আমি আপনাকে ভিজ্যুয়াল স্টুডিও কোড এডিটর ব্যবহার করার এবং নীচের এক্সটেনশন এবং সেটিংস ইনস্টল ও প্রয়োগ করার পরামর্শ দিচ্ছি। যদি স্বয়ংক্রিয় প্রান্তিককরণ এবং কোড Airbnb JavaScript শৈলী নির্দেশিকা মেনে চলে এবং ত্রুটি দেয়, আমি স্বয়ংক্রিয় বিন্যাসের জন্য দুটি প্লাগইন ব্যবহার করব।
1. Live Server - ritwik dey
2. ES Lint - Dirk Baeumer
3. Prettier - Code formatter - Esben Petersen
4. vscode-icons - VSCode Icons Team
5. Path Autocomplete - Mihai Vilcu
6. Turbo Console Log - ChakrounAnas
7. ES7 React/Redux/GraphQL/React-Native snippets - dsznajder
8. Dracula Official - Dracula Theme
9. Auto Rename Tag - Jun Han
10. Andromeda - Eliver Lara
11. Emoji Snippets - Devzstudio
12. Community Material Theme - Mattia Astorino ** ভিজ্যুয়াল স্টুডিও কোড এডিটরের ফন্ট সাইজ, ফন্ট ফ্যামিলি সেটিংস বাড়ানোর জন্য আপনি নিম্নলিখিত সেটিংস ব্যবহার করতে পারেন। সেটিংস কোডগুলি ব্যবহার করতে, ভিজ্যুয়াল স্টুডিও কোড এডিটরে Settings.jason ফাইলটি খুলুন, কোডগুলি অনুলিপি করুন এবং পেস্ট করুন৷
Settings.jason Edit-
{
// editor
"editor.fontSize": 20,
"editor.fontFamily": "Fira Code, Operator Mono",
"editor.fontLigatures": true,
"editor.wordWrap": "on",
"editor.minimap.enabled": false,
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "comment",
"settings": {
"fontStyle": "italic"
}
}
]
} ** আপনি ভিজ্যুয়াল স্টুডিও কোড এডিটরের কার্সারকে সুন্দর করতে নিম্নলিখিত সেটিংস ব্যবহার করতে পারেন। সেটিংস কোডগুলি ব্যবহার করতে, ভিজ্যুয়াল স্টুডিও কোড এডিটরে Settings.jason ফাইলটি খুলুন, কোডগুলি অনুলিপি করুন এবং পেস্ট করুন৷
Settings.jason Edit-
// cursor
"editor.cursorSmoothCaretAnimation": true,
"editor.cursorBlinking": "expand", ** আপনি ভিজ্যুয়াল স্টুডিও কোড এডিটরের কোড ফরম্যাটিং উন্নত করতে নিম্নলিখিত সেটিংস ব্যবহার করতে পারেন। সেটিংস কোডগুলি ব্যবহার করতে, ভিজ্যুয়াল স্টুডিও কোড এডিটরে Settings.jason ফাইলটি খুলুন, কোডগুলি অনুলিপি করুন এবং পেস্ট করুন৷
Settings.jason Edit-
// config related to code formatting
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false,
"editor.defaultFormatter": null
},
"[javascriptreact]": {
"editor.formatOnSave": false,
"editor.defaultFormatter": null
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.tslint": true,
"source.organizeImports": true
},
"eslint.alwaysShowStatus": true, ** আপনি ভিজ্যুয়াল স্টুডিও কোড এডিটরে কাস্টম টার্মিনাল কাস্টমাইজেশনের জন্য নিম্নলিখিত সেটিংস ব্যবহার করতে পারেন। সেটিংস কোডগুলি ব্যবহার করতে, ভিজ্যুয়াল স্টুডিও কোড এডিটরে Settings.jason ফাইলটি খুলুন, কোডগুলি অনুলিপি করুন এবং পেস্ট করুন৷
Settings.jason Edit-
//terminal
"terminal.integrated.fontSize": 16,
"terminal.integrated.fontWeight": "normal",
"terminal.integrated.fontFamily": "Fira Code, Operator Mono",
"workbench.colorTheme": "Community Material Theme Darker High Contrast",
"workbench.iconTheme": "vscode-icons",
// terminal customization
"workbench.colorCustomizations": {
"terminal.background": "#1D2021",
"terminal.foreground": "#A89984",
"terminalCursor.background": "#A89984",
"terminalCursor.foreground": "#A89984",
"terminal.ansiBlack": "#1D2021",
"terminal.ansiBlue": "#0D6678",
"terminal.ansiBrightBlack": "#665C54",
"terminal.ansiBrightBlue": "#0D6678",
"terminal.ansiBrightCyan": "#8BA59B",
"terminal.ansiBrightGreen": "#95C085",
"terminal.ansiBrightMagenta": "#8F4673",
"terminal.ansiBrightRed": "#FB543F",
"terminal.ansiBrightWhite": "#FDF4C1",
"terminal.ansiBrightYellow": "#FAC03B",
"terminal.ansiCyan": "#8BA59B",
"terminal.ansiGreen": "#95C085",
"terminal.ansiMagenta": "#8F4673",
"terminal.ansiRed": "#FB543F",
"terminal.ansiWhite": "#A89984",
"terminal.ansiYellow": "#FAC03B"
} 🔗 Demo Application-
URL- Demo Application
Username - demo, Pass- demo
I hope everyone will like it. Please watch the full video,
Comment on any of your problems, I will try my best to solve the problem, In-Shah Allah. Everyone's cooperation is desirable. Visit my blog site, new technology related videos, you will get different types of tutorials of Oracle Apex, and hopefully, you can use them in your daily work.
Please stay tuned by subscribing to the YouTube channel, and encourages new videos to be uploaded.
=================
Visit my site to get more collaborative posts about Oracle Apex and subscribe to my YouTube channel. Thanks.
Comment on any of your issues, I will try my best to solve the problem, In-Shah Allah. Everyone's cooperation is desirable.
Visit my blog site, new technology-related videos, you will get different types of tutorials of Oracle Apex, and hopefully, you can use them in your daily work.
==============================
🙍🏾 Md jABER HOSSEN
📲 Mobile- +8801760688286
📨 Email- jaberit786@gmail.com
🌐 FB- facebook.com/mdjaber.hossen1
Please Subscribe to My Channel
Many thanks for visiting the site.
Then Enjoy.........................
![BD TECH INFO [প্রযুক্তির তথ্য ও সহায়তা]](https://blogger.googleusercontent.com/img/a/AVvXsEgWTBLcpjohbIaeNsN7xjsbqLIBhermE67EtYt-QgXDHbJdruZRXJ4HzXJ9N2-KkpvkO0lk0BvIo9GK7tCXZOVW9mMsAvQ8uVTUcWkOvfTBJI5wkM-vWdRNziyJi_LlbUD_xdWY4Txj9_fUukRiNmW7kcM5RjNH_a3XYdPwjlucXZcld5A7mjE96Wf1CIo=s257)
![BD TECH INFO [প্রযুক্তির তথ্য ও সহায়তা]](https://blogger.googleusercontent.com/img/a/AVvXsEg_l9Us23e5xequPcGYeYsGJxuAKiipoIXzq-te1kzV5Zs15MXfJjYWyGyEICom4Hcc5FzKZTGcHGu2Zdr0XdQ3ez_Bqgd6FEVXWLYomaJXRaXTbjjSVyFlTm3JniBrdJuaPv8VuA6I1z091xpxGutmS-m1H95abKhfxGf70BaoS3wmvNyoQOAXScHU=s324)








0 Comments